Cara Memasukkan Gambar di HTML
Supaya gambar bisa tampil pada website, mari simak beberapa cara memasukkan gambar di HTML berikut ini.
Langkah 1: Memastikan Format Gambar Sudah Sesuai
Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.
Berikut format gambar yang dapat disematkan pada dokumen HTML.
| Format Gambar | Ekstensi Gambar |
| APNG | .apng |
| GIF | .gif |
| ICO | .ico atau .cur |
| JPEG | .jpg, .jpeg, .jfif, .pjpeg, .pjp |
| PNG | .png |
| SVG | .svg |
Langkah 2: Memasukkan Atribut Sumber Gambar pada Tag HTML Images
Untuk menyematkan gambar pada website, Anda perlu menggunakan tag <img> pada dokumen HTML. Sebab, cara memasukkan gambar di HTML berbeda dengan menempel gambar pada dokumen biasa. Apa sih perbedaannya?
HTML tidak bisa langsung menampilkan gambar begitu saja. Dengan kata lain, HTML harus mengambil gambar dari suatu tempat penyimpanan atau direktori (drive, website, dan lain-lain). Oleh karena itu, diperlukan atribut untuk memanggil gambar tersebut agar bisa tampil pada browser.

Atribut untuk menarik gambar dari server penyimpanan tersebut dinamakan Src. Isi dari atribut ini bisa berupa link menuju direktori ataupun nama file gambar.
Untuk menggunakan atribut Src, Anda cukup memasukkan tag berikut.
<img src="langit.png">Sedangkan pada text editor, Anda bisa langsung menempelkan syntax ini. Mudah, bukan?
<!DOCTYPE html>
<html>
<head>
<title>Cara Memasukkan Gambar di HTML</title>
</head>
<body>
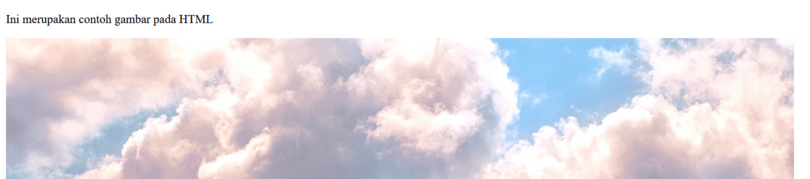
<p> Ini merupakan contoh gambar pada HTML </p>
<img src="langit.png">
</body>
</html>Langkah 3: Memberikan Atribut Alt Text pada Tag HTML Images
Atribut Alt berfungsi untuk memberikan teks alternatif pada gambar. Jadi, jika karena sebab tertentu gambar gagal ditampilkan, teks alternatif akan muncul sehingga pengunjung website tetap bisa mengidentifikasi gambar.

Selain itu, alt text pada gambar juga mampu meningkatkan ranking website. Sebab, alt text memudahkan mesin pencarian dalam memahami deskripsi dan konteks gambar. Dengan begitu, konten website pun akan lebih mudah diindeks dalam SERP.
Supaya gambar memiliki alt text, Anda perlu menambahkan atribut alt text di dalam tag <img>.
<img src="langit.png" alt="Gambar_Langit">Untuk penggunaan atribut alt text dalam dokumen HTML bisa Anda temukan pada cara di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Cara Memasukkan Gambar di HTML</title>
</head>
<body>
<p> Ini merupakan contoh gambar pada HTML </p>
<img src="langit.png" alt="Gambar_Langit">
</body>
</html>Langkah 4: Mencantumkan Keterangan Gambar
Dari poin sebelumnya, Anda sudah mengerti penggunaan teks alternatif pada gambar. Namun, bagaimana jika Anda ingin mencantumkan keterangan yang bisa pengunjung lihat saat cursor mengarah ke gambar?

Jawabannya yaitu dengan menambahkan atribut title di dalam tag <img>. Setelah menggunakan atribut ini, maka gambar bisa memiliki tooltips atau pesan yang muncul saat cursor diarahkan ke objek. Selain itu, halaman website juga tetap luas karena keterangan gambar tidak memakan tempat.
Tooltips pada dokumen HTML bisa Anda dapatkan melalui syntax ini.
<img src="langit.png" alt="Gambar_Langit" title="Ini adalah langit pagi">Penempatan syntax atribut title silakan melihat contoh berikut.
<!DOCTYPE html>
<html>
<head>
<title>Cara Memasukkan Gambar di HTML</title>
</head>
<body>
<p> Ini merupakan contoh gambar pada HTML </p>
<img src="langit.png" alt="Gambar_Langit" title="Ini adalah langit pagi">
</body>
</html>Cara Mengatur Gambar di HTML
Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website.
Yuk simak beberapa cara mengatur gambar di HTML berikut in!
Cara 1: Mengubah Dimensi Gambar
Untuk mengatur dimensi gambar, gunakan atribut style. Atribut style mengandung elemen width dan height. Elemen width berfungsi untuk memodifikasi lebar gambar, sedangkan elemen height untuk mengubah tinggi gambar.

Atribut style cukup sederhana, berikut syntax-nya.
<img src="langit.png" alt="Gambar_Langit" style="width:500px;height:400px;">Cara menggunakan atribut style juga mudah, cukup tempelkan kode ini pada text editor Anda.
<!DOCTYPE html>
<html>
<head>
<title>Cara Memasukkan Gambar di HTML</title>
</head>
<body>
<p> Ini merupakan contoh gambar pada HTML </p>
<img src="langit.png" alt="Gambar_Langit" style="width:500px;height:400px;">
</body>
</html>Penting diingat, ketetapan ukuran gambar dalam dokumen HTML adalah pixel (px). Jadi, meski Anda tidak mencantumkan satuan dalam atribut Width dan Height, browser akan tetap menampilkan gambar dalam ukuran pixel.
Cara 2: Memberikan Bingkai Gambar
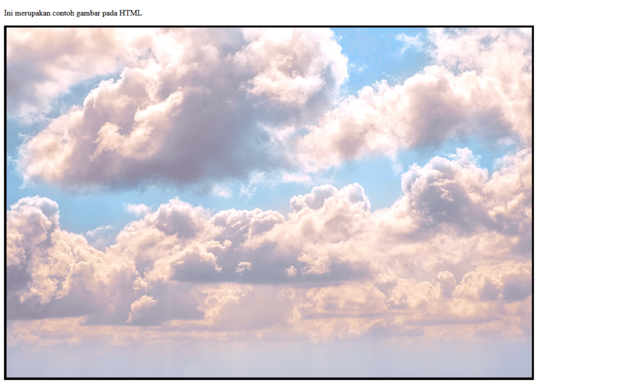
Ingin membingkai atau memberikan garis tepi pada gambar? Anda bisa menggunakan atribut border. Hasilnya kira-kira seperti pada gambar di bawah ini.

Anda juga bisa mengatur sendiri level ketebalan border sesuai keinginan, lho. Caranya yaitu dengan mengubah nilai di dalam atribut border. Atribut border itu sendiri dapat ditulis dengan syntax berikut:
<img src="langit.png" border="5">Secara lengkapnya, Anda bisa memasukkan syntax ini pada text editor.
<!DOCTYPE html>
<html>
<head>
<title>Cara Memasukkan Gambar di HTML</title>
</head>
<body>
<p> Ini merupakan contoh gambar pada HTML </p>
<img src="langit.png" border="5">
</body>
</html>Cara 3: Mengatur Posisi Gambar
Supaya gambar berada pada sisi yang tepat, Anda harus mengaturnya. Caranya yaitu dengan menggunakan atribut align. Atribut align akan membuat gambar berada pada posisi yang Anda inginkan. Teks yang ditampilkan pun akan menyesuaikan dengan penempatan gambar.

Anda bisa menempatkan gambar ke berbagai posisi: kiri, kanan, tengah, atas, dan bawah. Namun, setiap posisi memiliki syntax yang sedikit berbeda. Berikut adalah kode HTML untuk mengatur gambar ke masing-masing posisi.
<img src="langit.png" align="left">
<img src="langit.png" align="right">
<img src="langit.png" align="middle">
<img src="langit.png" align="top">
<img src="langit.png" align="bottom">Untuk penerapan syntax di atas dalam dokumen HTML bisa dilihat pada contoh di bawah.
<!DOCTYPE html>
<html>
<head>
<title>Cara Memasukkan Gambar di HTML</title>
</head>
<body>
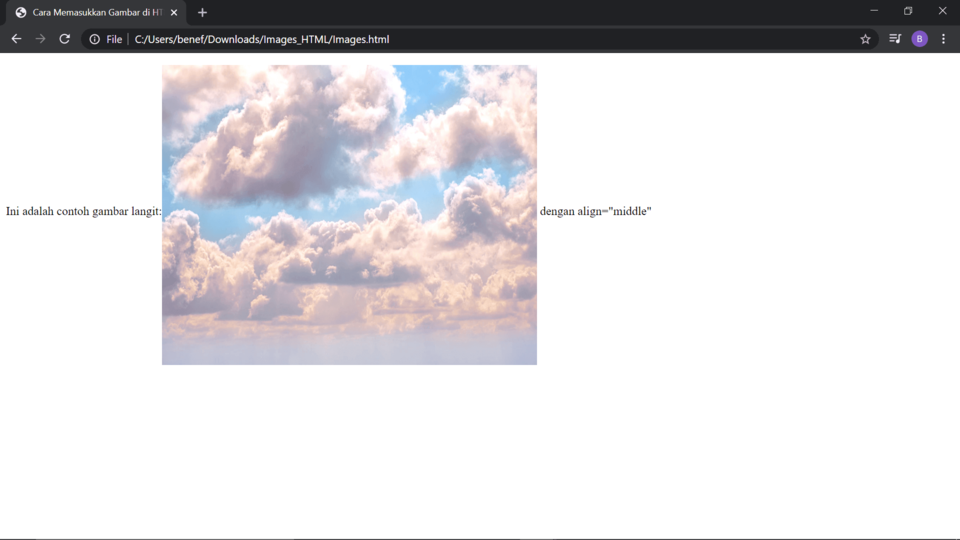
<p>Ini adalah contoh gambar langit:<img src="langit.png" style="width:500px;height:400px;" align="middle"> dengan align="middle"</p>
</body>
</html>Bonus: Cara Membuat Floating Image di HTML
Pada poin sebelumnya, Anda telah memahami cara mengatur posisi gambar dengan atribut align. Sayangnya, atribut ini memiliki kelemahan seperti eksekusi gambar yang kurang rapi dan atribut ini juga tidak tersedia di versi HTML5.
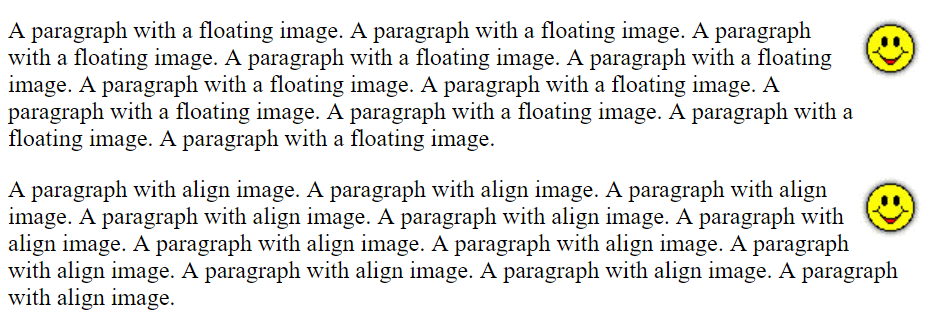
Tapi, Anda tidak perlu khawatir karena hal tersebut bisa diakali dengan menggunakan property float. Atribut ini membuat teks berada pada posisi yang sesuai tanpa menabrak gambar. Teks dan gambar pun menjadi lebih rapi. Berbeda halnya dengan atribut align. Contohnya seperti gambar di bawah.

Cara membuat floating image pun cukup mudah. Anda hanya perlu menyisipkan property float di dalam atribut style.
<p>Floating image sebelah kanan<img src="langit.png" style="float:right;width:42px;height:42px;"></p>
<p>Floating image sebelah kiri<img src="langit.png" style="float:left;width:42px;height:42px;"></p>


No comments:
Post a Comment